The design/development community evolves in a fast pace and it is very hard to keep track of everything that is happening around us. This is why we like to gather resources and tools that can make your life easier. Which is what we’ve done for this post. From a text editor, to a plugin to help you with grids, I’m certain you will find these tools very useful.
Emmet
Emmet is a cool and time-saving text-editor plugin that will make your live easier. Check out the demo video on their website to know more.
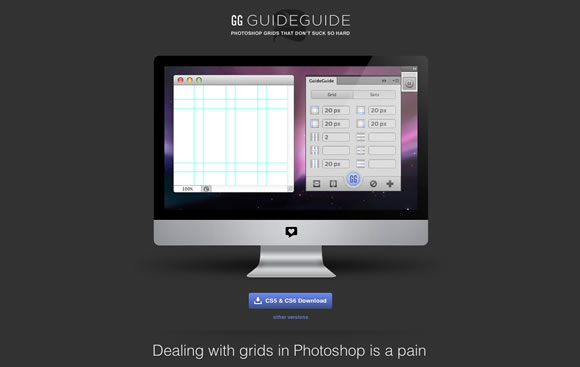
GuideGuide
GuideGuide will help you dealing with grids in Photoshop. The tool is free and will help you creating pixel accurate columns, rows, midpoints and baselines.
CodePen
CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. In other terms, is a place where people show their skills and share their projects.
CodeVisually
Since the web community is huge and there is always something new – new tools, resources, solutions, etc – CodeVisually is something close to a library, a directory of open source projects.
Less Framework 4
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
-prefix-free
-prefix-free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed.
Pictaculous
Brought to you by MailChimp, Pictaculous is a different color palette generator where you upload an image to get a palette using colors within the image.
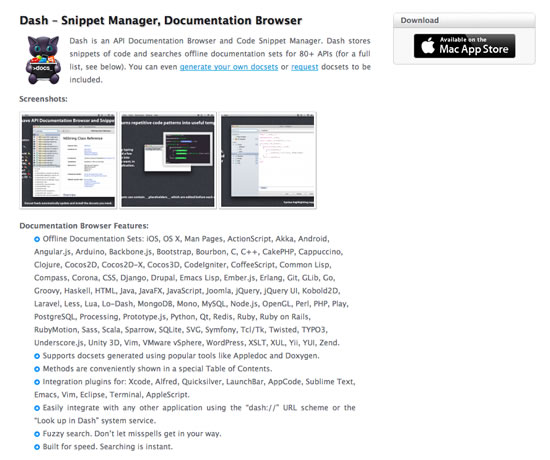
Dash
Dash (for Mac) is an API Documentation Browser and Code Snippet Manager. The tools is super useful for those developing something and who need to check out documentations all the time.
Related Posts
Here's some other articles that you will definitely find useful.













No comments:
Post a Comment