This is the first in a series of posts published on or about the time a new Firefox version graduates from ‘Nightly’ status and becomes Firefox Aurora. We think that is the absolute best time to let you know about all the cool new developer-related features that have landed in the last 6 weeks, and we encourage you to check out Firefox Aurora if you haven’t already.
What’s that font?
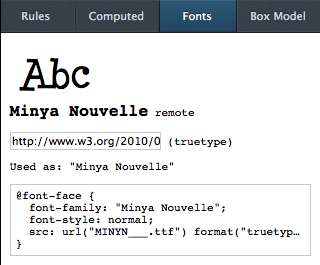
First up, a handy new pane has been added to the Inspector that lets you inspect whatever font rules are applied to the selected html node, or optionally you can view all fonts being used on the page in a single view: We see this as being particularly helpful for fine-tuning cross-platform font differences, or testing how web fonts are working in your app.
We see this as being particularly helpful for fine-tuning cross-platform font differences, or testing how web fonts are working in your app.Let’s re-paint
The developer toolbox also has a new mode that visualizes what parts of the page are being re-painted by Firefox using a colorful ‘flashing’ effect. I recorded a quick 1-minute screencast to give you an idea of how it works:In modern web apps we tend to rely heavily on JS libraries and CSS animations to bring user experiences alive, but in order to get the experience we need it’s important to understand how hard the browser is working to display the page. Visual Paint mode seeks to give insight into all of this.
Toolbox on the side
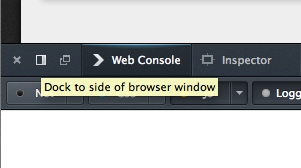
Wide-screen laptop and desktop LCD monitors are now the norm so we added a nice way to switch the Toolbox location to the right side of the browser window in addition to the bottom of the window or as a separate window:
No comments:
Post a Comment